关于location.href几种用法的区别
本文共 1541 字,大约阅读时间需要 5 分钟。
常见的几种开发形式:
self.location.href;window.location.href;this.location.href;location.href;parent.location.href;top.location.href;
经常见到的大概有以上几种形式.
通过实际的例子讲解以上的几种形式有什么具体的区别:
总共是4个具体的HTML页面:
a.html
这是a.html页面
b.html
这是b.html 这是b.html
c.html
这是c.html 这是c.html:
d.html
这是d.html 这是d.html:
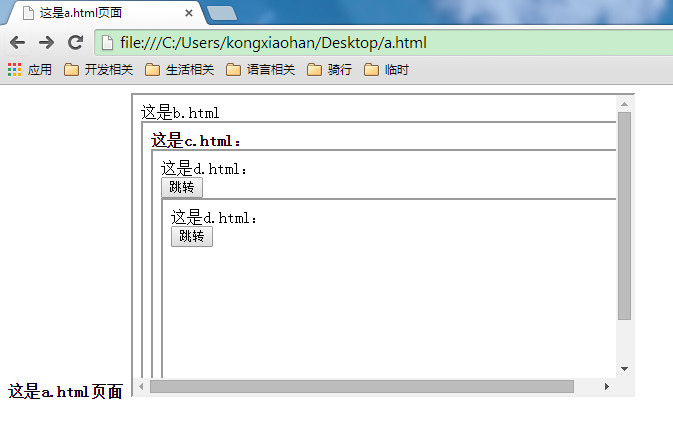
打开a.html对应的截图如下:

下面再d.html中写入对应的js代码,看各种跳转是什么样的效果:
function jump(){ //经测试:window.location.href与location.href,self.location.href,location.href都是本页面跳转 //作用一样 window.location.href="http://www.baidu.com"; //location.href="http://www.baidu.com"; //self.location.href="http://www.baidu.com"; //his.location.href="http://www.baidu.com"; //location.href="http://www.baidu.com"; }
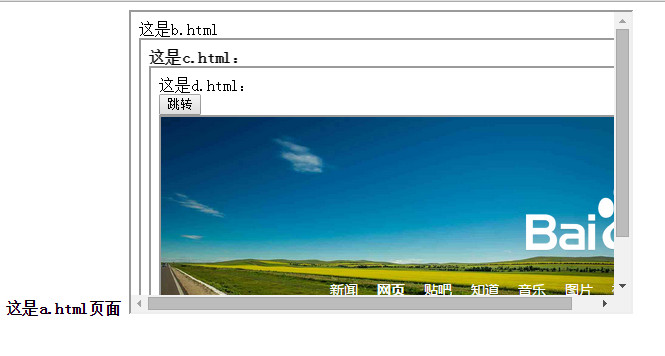
再次运行a.html,点击那个"跳转" 按钮,运行结果贴图二如下:


对比图一和图二的变化,你会发现d.html部分已经跳转到了百度的首页,而其它地方没有发生变化。这也就解释了"本页跳转"是什么意思。
好,再来修改d.html里面的js部分为:
function jump(){ parent.location.href='http://www.baidu.com'; }
显示效果如下:

你会发现a.html中嵌套的c.html部分已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中嵌套的c.html部分跳转到了百度首页,这就解释了"parent.location.href是上一层页面跳转"的意思。
再次修改d.html里面的js部分为:function jump(){ top.location.href='http://www.baidu.com'; }
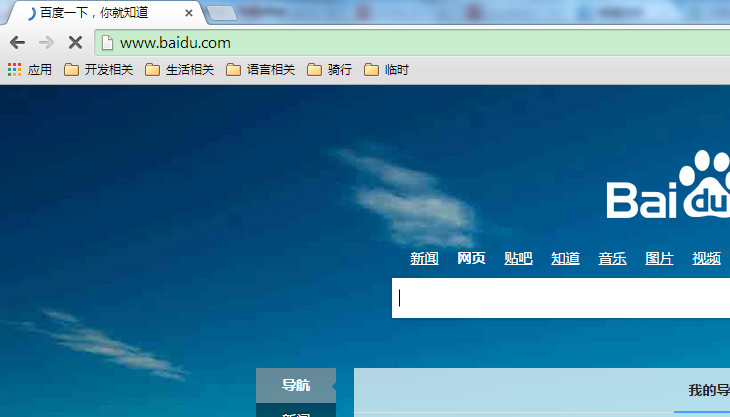
显示效果如下:

分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中跳转到了百度首页,这就解释了"top.location.href是最外层的页面跳转"的意思。
总结:
看完上面的讲解之后,在来看看下面的定义你就会非常明白了:
"top.location.href"是最外层的页面跳转 "window.location.href"、"location.href"是本页面跳转 "parent.location.href"是上一层页面跳转.
本文转自SummerChill博客园博客,原文链接:http://www.cnblogs.com/DreamDrive/p/4390842.html,如需转载请自行联系原作者
你可能感兴趣的文章
课堂练习——查找水王续
查看>>
在后台设置yii的配置文件
查看>>
(4/24) webpack3.x快速搭建本地服务和实现热更新
查看>>
Failure is not fatal, but failure to change might be.
查看>>
L2-015. 互评成绩
查看>>
iOS9新特性
查看>>
poj3186 poj3267
查看>>
烂泥:学习centos之快速搭建LNMP环境
查看>>
Poj2723:Get Luffy Out
查看>>
L365
查看>>
SUST OJ 1642: 绝地求生—死亡顺序
查看>>
Android中XML解析-Dom解析
查看>>
highcharts 多数据+切换
查看>>
关于输入输出及编译优化 模板代码
查看>>
世界上各种壮观震撼奇景。也许你这辈子都看不到了!
查看>>
安装包制作工具 SetupFactory使用2 API清单
查看>>
js中with、this的用法
查看>>
ADO.NET调用存储过程
查看>>
安装UBUNTU Server 11.10
查看>>
MVVM架构~使用boxy和knockoutjs实现编辑功能
查看>>